Android 平台的 WordPress app 有这样一个功能:预置一段自定义的话,发布时会自动附加在文末,如“发自 WordPress for Android”,见下图,iOS平台始终没有这个功能。最近给网站添加了类似功能,实现在发布时后台自动获取当前终端信息,获取到的终端信息被添加到自定义字段中,在页面上想要展示的位置展示之。加到自定义字段的好处是可以自由控制,实现更多个性化的功能。

实现的关键是 Mobile_Detect 插件和 save_post 钩子,步骤如下:
获取 Mobile_Detect 插件
第一步,需要用到插件 Mobile_Detect
以获取发布终端的设备信息,这个插件就一个文件,名为 Mobile_Detect.php,点此下载最新的 Mobile_Detect.php 文件,解压找到 Mobile_Detect.php 文件放至 WordPress 主题目录(示例代码放在主题文件夹下的p目文件夹里)。
save_post 处理
第二步,将以下两段代码放到在用主题的 functions.php 文件中,保存。第一段代码的作用是发布时获取终端设备信息并存入当前日志的自定义字段;第二段代码的作用是定义存放于自定义代码中的设备信息在前端界面的展示逻辑。
// Auto_save post device meta data
function brave_post_device_meta( $post_id ) {//自动保存时不处理
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return;
}$current_post_device_name = get_post_meta($post->ID, 'post_device_name', true);
$current_post_device_ver = get_post_meta($post->ID, 'post_device_ver', true);
//已存在记录的、已发布的、私密的不做更新
if ( current_user_can( 'edit_post', $post_id ) && ! in_array( get_post_status ( $post_id ) , array( 'private', 'publish') )) {
//加载插件
include_once( get_template_directory() . '/p/Mobile_Detect.php' );
$detect = new Mobile_Detect;
if ( $detect->isMobile() && !$detect->isTablet()) {
//手机
if ( $detect->isiPhone() ){
$device_name = 'iPhone';
$device_ver = $detect->version('iOS');
} else if ( $detect->isAndroidOS() ){
$device_name = 'Android';
$device_ver = $detect->version('Android');
}
} else if ( $detect->isMobile() && $detect->isTablet() ) {
//平板
if ( $detect->isiPad() ){
$device_name = 'iPad';
$device_ver = $detect->version('iOS');
} else if ( $detect->isKindle() ){
$device_name = 'Kindle';
} else if ( $detect->isAndroidOS() ){
$device_name = 'Android Tablet';
$device_ver = $detect->version('Android');
}
} else {
//桌面
if ( $detect->version('Chrome') ){
$device_name = 'Chrome';
$device_ver = $detect->version('Chrome');
} else if ( $detect->version('Firefox') ){
$device_name = 'Firefox';
$device_ver = $detect->version('Firefox');
} else if ( $detect->version('Safari') ){
$device_name = 'Safari';
$device_ver = $detect->version('Safari');
}
}
$current_post_device_name = $device_name;
$current_post_device_ver = $device_ver;
update_post_meta( $post_id, 'post_device_name', $current_post_device_name );
update_post_meta( $post_id, 'post_device_ver', $current_post_device_ver );
} else {
return;
}
}
add_action( 'save_post', 'brave_post_device_meta');
//前端展示,自由调整样式
//brave_post_device
function brave_post_device() {
global $post;
$post_device_name = get_post_meta($post->ID, 'post_device_name', true);
$post_device_ver = get_post_meta($post->ID, 'post_device_ver', true);
$post_device_ver = str_replace(array('_', ' ', '/'), '.', $post_device_ver);//版本号替换:将间以_空格/的间隔符替换为.
$post_device_ver = ' '.substr($post_device_ver,0,strpos($post_device_ver,'.'));//移除第一个小数点后的数字
$post_device_pfx = 'via '; //前缀
$post_device = $post_device_pfx . $post_device_name;if ( $post_device_name == "iPhone" ) {
echo "<span class='ml'>$post_device</span>";
} else if ( $post_device_name == "Android" ) {
echo "<span class='ml'>$post_device</span>";
} else if ( $post_device_name == "iPad" ) {
echo "<span class='ml'>$post_device</span>";
} else if ( $post_device_name == "Android Tablet" ) {
echo "<span class='ml'>Android平板</span>";
} else if ( $post_device_name == "Kindle" ) {
echo "<span class='ml'>$post_device</span>";
} else if ( $post_device_name == "Firefox" ) {
echo "<span class='ml'>$post_device</span>";
} else if ( $post_device_name == "Chrome" ) {
echo "<span class='ml'>$post_device</span>";
} else if ( $post_device_name == "Safari" ) {
echo "<span class='ml'>$post_device</span>";
}
}
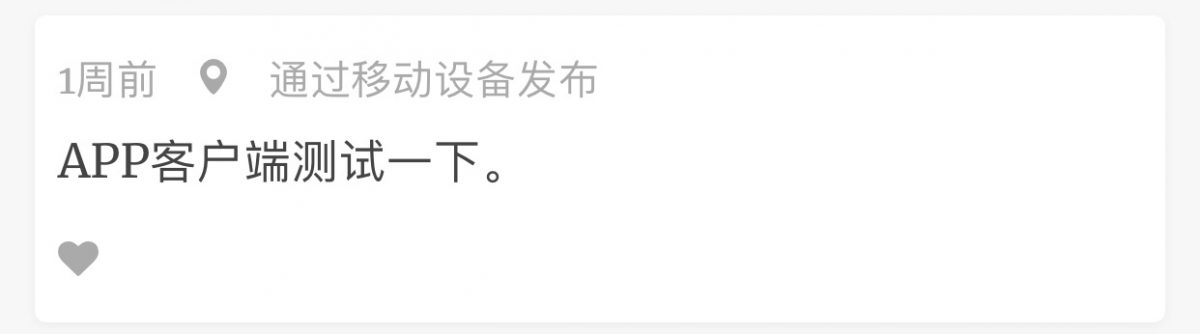
第三步,在你希望展示的地方加上下面代码,行了,最终效果见下图。
<?php echo brave_pub_device(); ?>

这里仅粗略检测设备平台,mobiledetect 插件功能非常强大,颗粒度能够做的更细,如输出形如这样的平台和版本号信息:iOS/Android、iPhone OS 13.6、Firefox/Chrome。
参考:
mobiledetect:http://mobiledetect.net
save_post:https://developer.wordpress.org/reference/hooks/save_post/
不知道怎么加入设备型号,比如iphone *13 Pro Max Premium Ultimate* 😼
@Yan 好像不行的,记得之前看作者说将来的版本可能提供这个功能(存疑),这个插件作者有近一年没更新了,几个确认的bug也没修复,不知是没时间还是受疫情困扰。
@Yan 能提供帮助很是欣慰 😄
感谢更新。已加入博客中。
好家伙,我的 iPhone 13 岂不是隐藏不住了。
@三棵树人 哈哈,但是,金子在哪里都会发光
强的!
@叶开楗 😄 我只是门外汉
非常好。我记得最早的时候这功能是在Symbian上的wp sdk自带的。当时我用N97写博(一句话形式的废话)时就有Sent from my nokia mobile这样的尾巴。iOS没有这功能,我就自定义了一个短语,缩略字写成Sent,打出来就有sent from my iPhone了……
@Yan 这个功能比较适合多设备终端用户
iOS 平台的 WordPress app
最近更新把获取 gps 信息的功能也砍掉了,又少了一个可玩的功能。
@秩秩斯干 被你这个新功能带坏了,下午在研究怎么显示系统和版本号
@Yan 可以参考插件的官方文档,里面有方法的,我不太愿意暴露太多信息只获取了大致的设备信息,下面是我在用的
@秩秩斯干 谢谢,我也看了官方文档好像这俩函数不是很好用,我再试试
@Yan 试试这个:
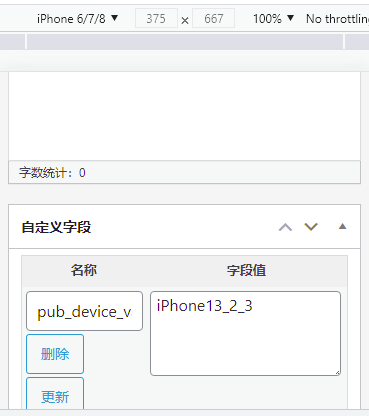
$detect->version('iPhone');输出的结果大概是这样的:iPhone13_2_3

我一般都是电脑调试,Chrome浏览器界面按F12,底部弹出窗口的左上角有个手机图标,点那个手机,界面顶部有选择可以模拟其它设备。然后,WordPress写文章页面,[显示选项],勾上[自定义选项],界面上就能看到自定义的信息了。
@秩秩斯干 哈哈对正在捣鼓这个呢
@Yan 想起来了,你评论有显示用户设备信息的功能,拷贝代码直接用就好了呀。
@秩秩斯干 也考虑过。没你这个简单